Почему важно использовать W3C Validator

Часто задаваемые вопросы
-
1
Что такое W3C Validator?
W3C Validator — это онлайн-сервис, который проверяет ваш HTML и CSS код на соответствие стандартам, установленным Всемирным Консорциумом Веба (W3C). Эти стандарты обеспечивают кросс-браузерную совместимость и правильное отображение страниц на различных устройствах.
-
2
Как валидность кода влияет на индексацию?
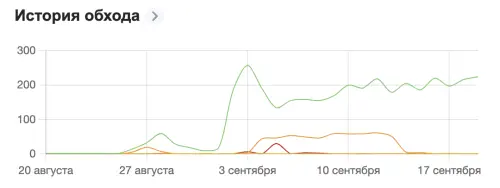
Корректная разметка HTML и CSS играет ключевую роль в том, как поисковые системы индексируют ваш сайт. Валидный код улучшает видимость сайта в поисковых системах, ускоряет загрузку страниц и оптимизирует сайт для мобильных устройств.
-
3
Почему стоит использовать W3C Validator?
W3C Validator помогает идентифицировать ошибки в коде, улучшить пользовательский опыт и повысить SEO-показатели сайта. Регулярное использование этого инструмента обеспечивает соответствие стандартам веб-разработки и улучшает видимость сайта в поисковых системах.
-
4
Как начать использовать W3C Validator?
Чтобы начать использовать W3C Validator, перейдите на сайт W3C Validator, введите URL вашего сайта или загрузите HTML-файл для проверки. После этого исправьте ошибки, указанные в отчете, и регулярно проверяйте сайт на наличие новых ошибок после внесения изменений.
Интернет развивается, и с ним растут требования к качеству веб-сайтов. Для того чтобы сайт занимал топовые позиции в поисковой выдаче, необходимо учесть множество факторов. Один из ключевых элементов успешного SEO — это корректная разметка кода, которая напрямую влияет на индексацию сайта. В этом может помочь инструмент W3C Validator.
Что такое W3C Validator?
W3C Validator — это онлайн-сервис, который проверяет ваш HTML и CSS код на соответствие стандартам, установленным Всемирным Консорциумом Веба (W3C). Эти стандарты обеспечивают кросс-браузерную совместимость и правильное отображение страниц на различных устройствах. Сервис помогает выявить и исправить ошибки в коде, что важно для улучшения качества сайта.
Как валидность кода влияет на индексацию?
Корректная разметка HTML и CSS играет ключевую роль в том, как поисковые системы индексируют ваш сайт. Вот несколько причин, почему это важно:
-
Улучшение видимости: Поисковые системы, такие как Google и Яндекс, лучше понимают структуру сайта, если код соответствует стандартам. Это может улучшить видимость и позицию сайта в результатах поиска.
-
Скорость загрузки: Чистый и правильный код загружается быстрее, что является важным фактором ранжирования для поисковых систем. Чем быстрее ваш сайт, тем лучше он будет оценен поисковыми системами.
-
Оптимизация для мобильных устройств: Стандартизированный код улучшает совместимость с мобильными устройствами, что также положительно сказывается на ранжировании, так как Google отдаёт предпочтение сайтам с адаптивной версткой.
Почему стоит использовать W3C Validator?
Регулярное использование W3C Validator поможет вам:
-
Идентифицировать ошибки в коде: W3C Validator покажет вам конкретные места, где ваш код не соответствует стандартам, что позволяет быстро внести исправления.
-
Улучшить пользовательский опыт: Исправление ошибок кода обеспечивает стабильную работу сайта во всех браузерах и на всех устройствах, что повышает удовлетворенность пользователей.
-
Повысить SEO-показатели: Валидный код помогает поисковым системам более эффективно индексировать ваш сайт, что может привести к повышению позиций в поисковой выдаче.
Как начать использовать W3C Validator?
-
Проверьте код: Перейдите на сайт W3C Validator, введите URL вашего сайта или загрузите HTML-файл для проверки.
-
Исправьте ошибки: Просмотрите отчёт о проверке и исправьте найденные ошибки в коде.
-
Регулярно проверяйте сайт: Постоянно проверяйте ваш сайт на наличие ошибок после внесения изменений или добавления нового контента.
Использование W3C Validator — это важный шаг на пути к улучшению индексации вашего сайта и достижению топовых позиций в поисковой выдаче. Соблюдение стандартов веб-разработки не только улучшает видимость сайта, но и повышает его производительность и удобство для пользователей. Не пренебрегайте этим инструментом и сделайте свой сайт максимально эффективным!
Фото сайт W3C Validator
Привет на связи indxr
Хочешь быть на передовой в мире SEO и контента? Присоединяйся к нам, будь то новичок или профи! Помогай делать сайты видимыми и создавай что-то реально значимое вместе с нами!
Недавние записи

Как правильно настроить метатеги для улучшения SEO и индексации сайта

Как попасть в поисковую выдачу: Полное руководство по индексации вашего сайта

Успешный кейс ускоренной индексации сайта Rankify.ru с использованием сервиса indxr.ru

Как улучшить структуру сайта для быстрой индексации